概要
この記事ではJetBrainsのIDEにGitHub Copilotを導入してCopilotを利用できる状態にする方法を解説します。
今回はWeb開発向けのWebStormのIDEを使用していますが、JetBrainsの他のIDEでも基本的に導入方法は同じと思いますのでこれからCopilotを利用したい開発者の方はぜひ参考にしてみてください。
GitHub公式ドキュメントでも各IDE向けのセットアップ手順が用意されていますので、こちらも参考にしてください。
https://docs.github.com/ja/copilot/getting-started-with-github-copilot
GitHub Copilotの利用料について
GitHub Copilotは有料のサービスで、月契約、または年契約で利用料金が異なります。
現状は最初の30日間がフリートライアル(無料)で、以降は月額プランで$10、年契約で$100となっています。

一旦は30日間のトライアルで使い勝手を確認してみて、継続するか検討するのが良いかと思います。
30日経過後は自動で有料プランに移行するので、もし解約する場合はトライアル期間中に行うように注意しましょう!
金額は今後変更になる可能性があるので公式ページをご確認ください。
Copilotを導入すると何がうれしいのか?
Copilotを導入することでIDE上で以下のことを行なってくれます。
- 次にどういったコードを書くのか先読みして次に書くコードを提案してくれる。
- 提案されるコードは、ファイルの種類、コードの内容、コメント、変数名、関数名なども加味して意味に沿ったものを提案してくれる。
要するに状況から次に来るであるコードを先読みして提案してくれるので、全て自分で一から書かなくてもCopilotが提案してコードを参考にしながら素早く開発を行えるという点がメリットです。
意図したコードが提案されるかは上記の通りコメントやコード上に現れる名前が加味されるので、意図が伝わりやすい命名やコメントを付けると適切なコードが提案されやすくなりそうです。
セットアップ方法
それでは順にセットアップ手順を見ていきましょう!
JetBrainsのIDEを立ち上げてプラグインを導入する
今回はWebStormの画面で説明します。
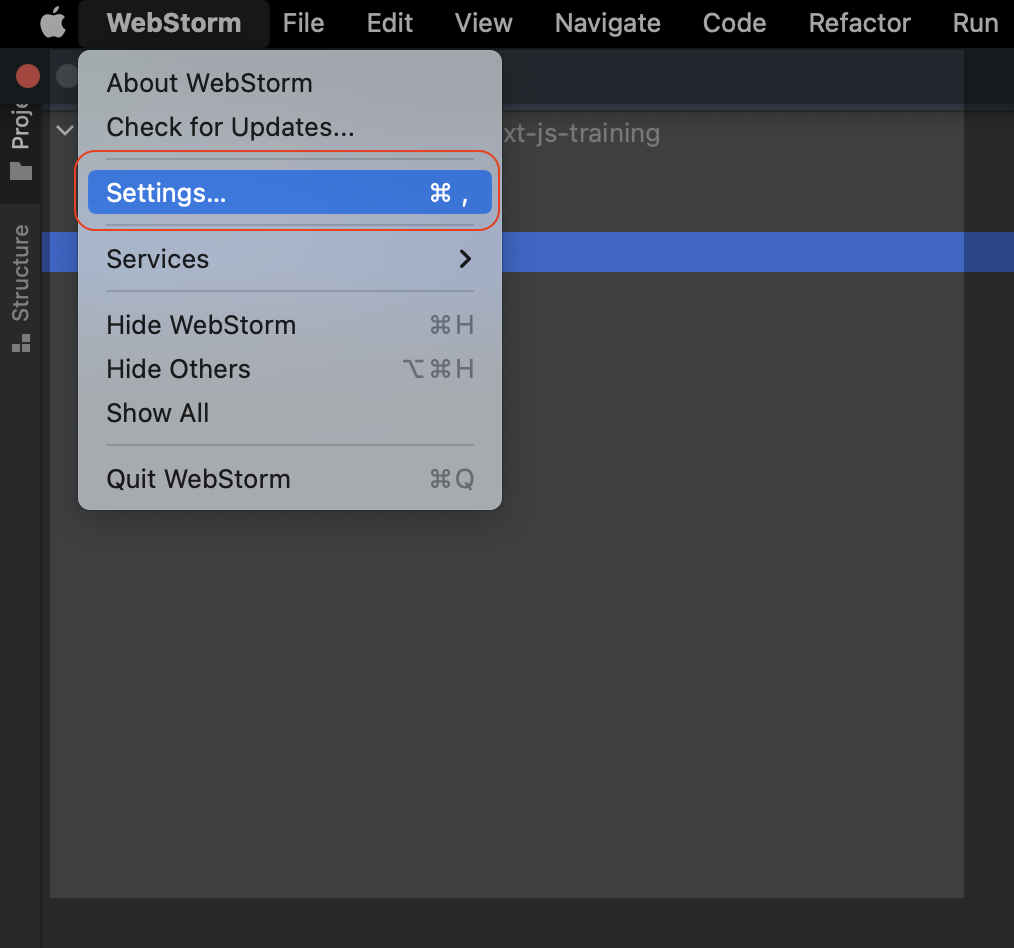
最初にIDEを立ち上げて[WebStorm] – [Settings…] を選択します。

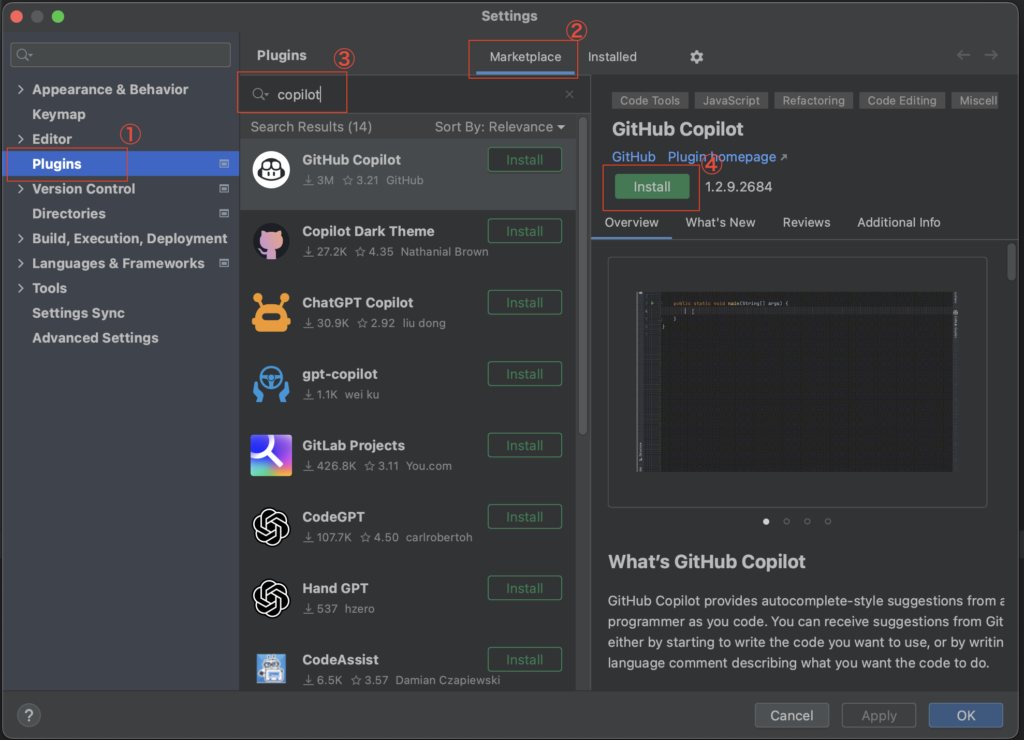
Settingsの中のPluginsを選択して、Marketplaceの中から”copilot”といったキーワードで検索します。
すると以下のようにGitHub Copilotのプラグインが出てきますのでこれをインストールします。

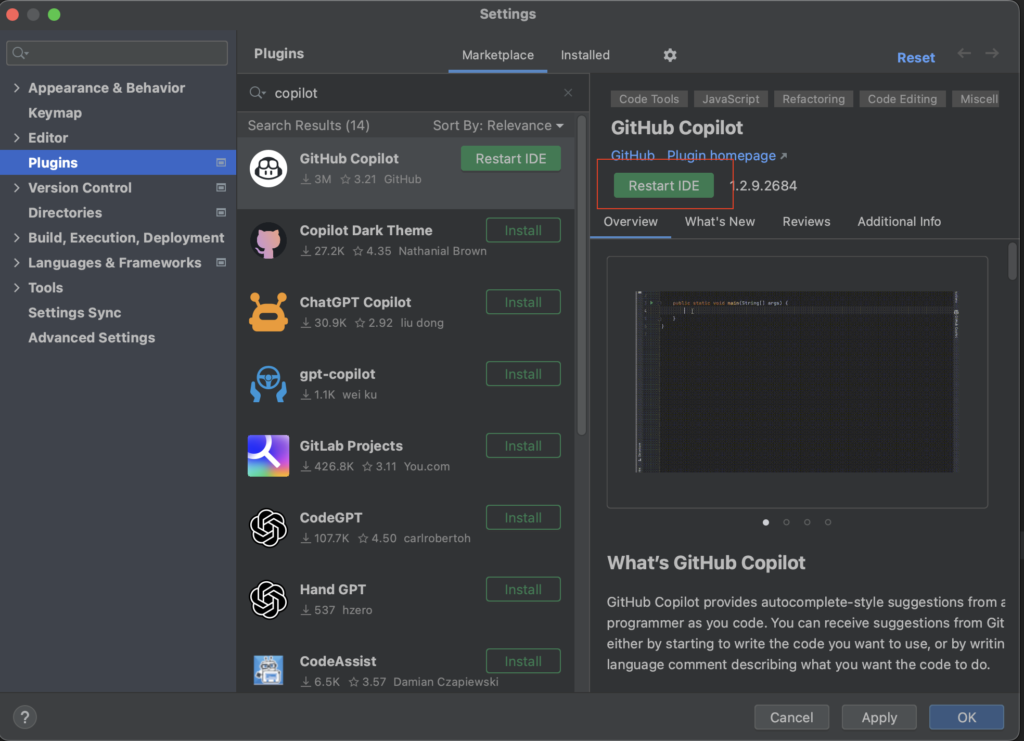
インストールが完了したら「Restart IDE」を押してIDEを再起動します。

これでプラグインの導入は完了です。
GitHubにログインしてCopilotをアクティベートする
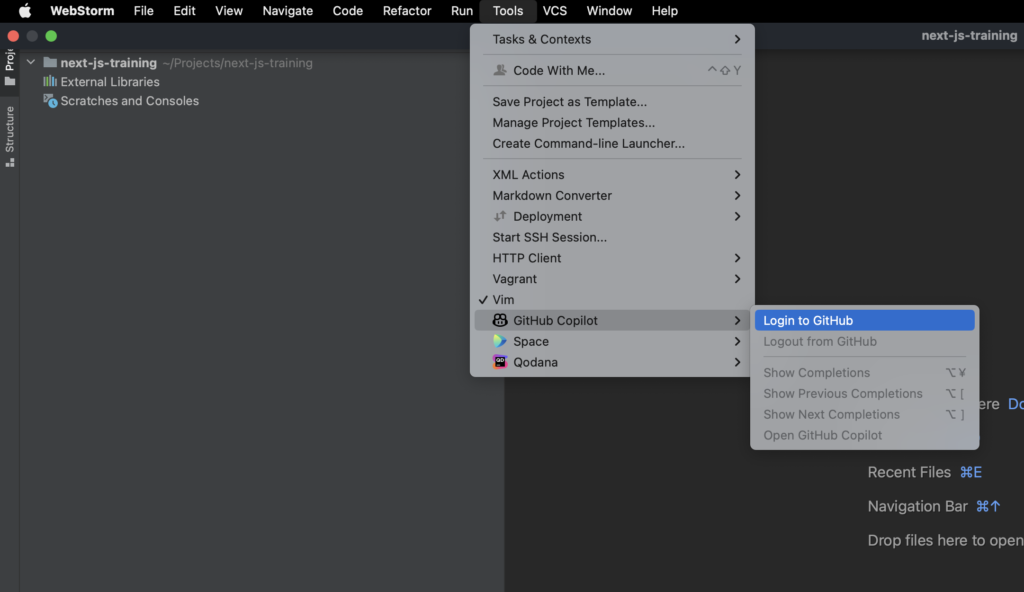
IDEの再起動が終わるとIDEの「Tools」メニューに「GitHub Copilot」が追加されますので、こちらから「Login to GitHub」を選択します。
※GitHubアカウントは必須で用意が必要です。

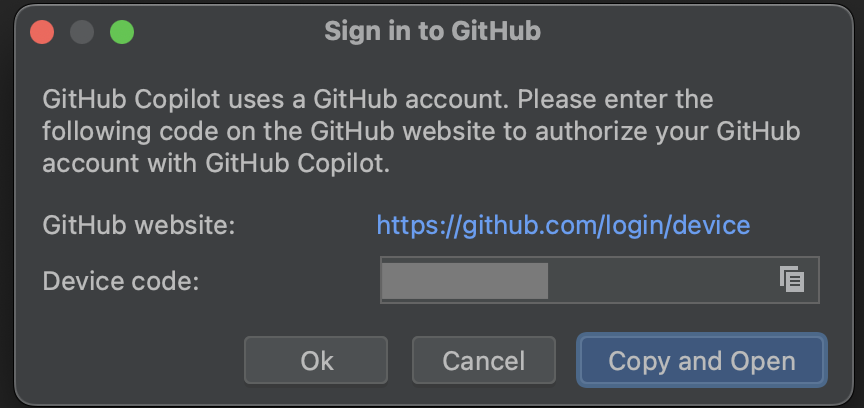
ポップアップで「Sign in to GitHub」のウィンドウが出るので「Device code」の数字8つをメモして「Copy and Open」をクリックします。
※画像では念の為コード伏せてます。

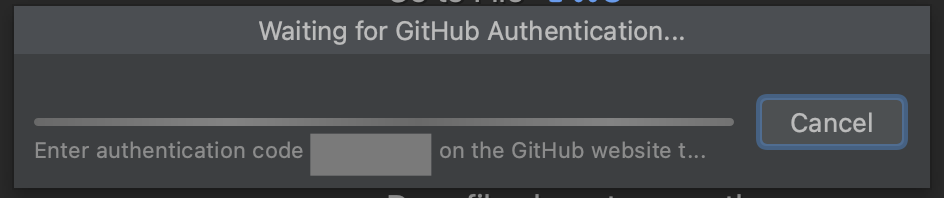
メモし忘れた場合でも画面上に以下のようにコードが表示されるので、Enter authentication codeの後ろにある番号を次の手順で使えばOKです。

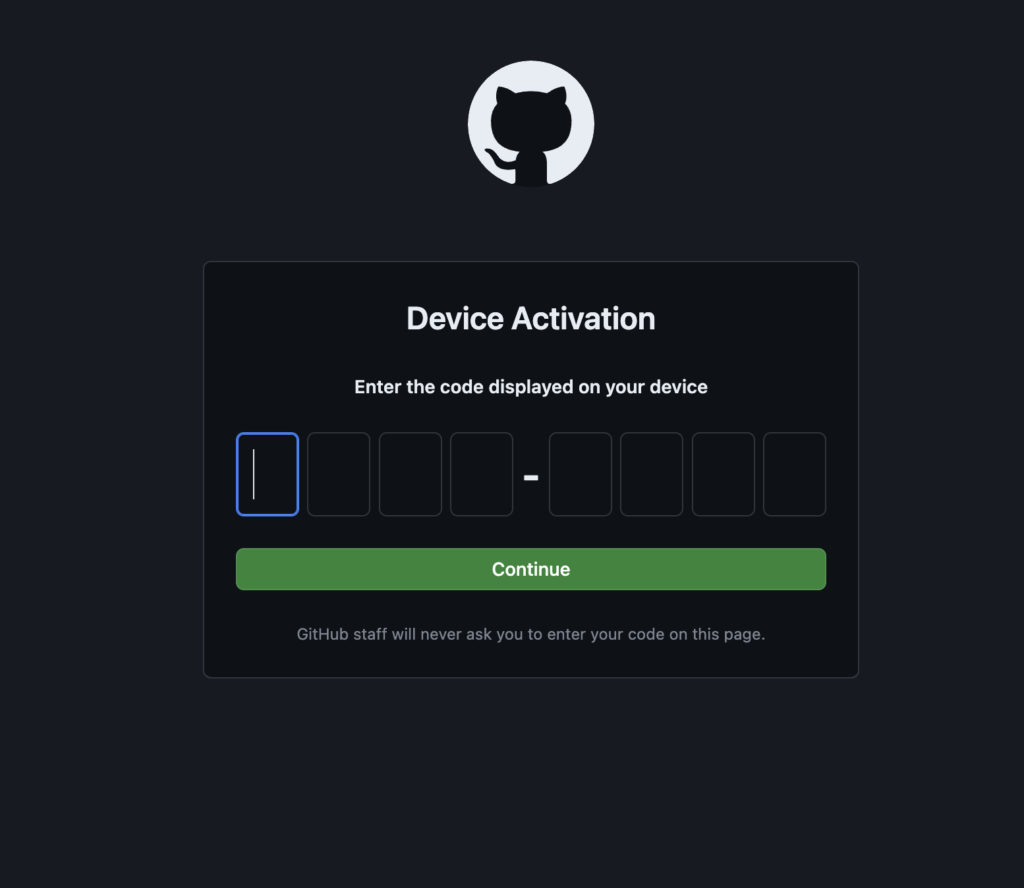
ブラウザでGitHubの画面が開き認証コードを要求されるのでメモした番号を入力して「Continue」をクリックします。

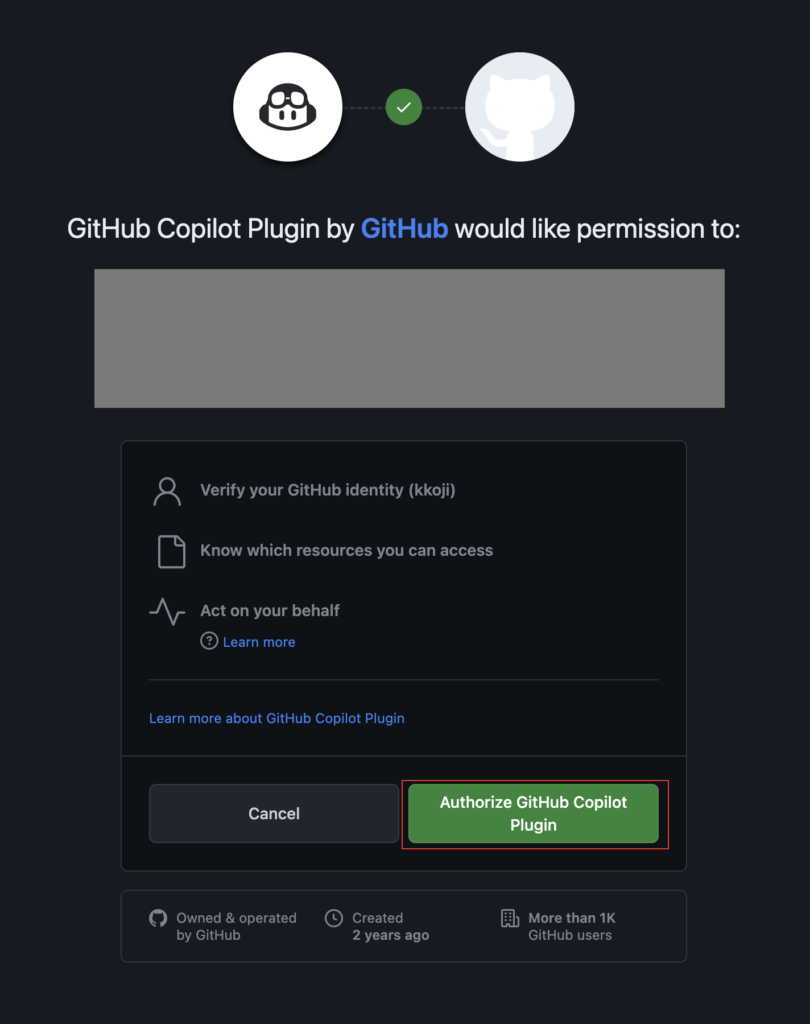
パーミッションの許可画面が出るので「Authorize GitHub Copilot Plugin」をクリックして権限を与えます。

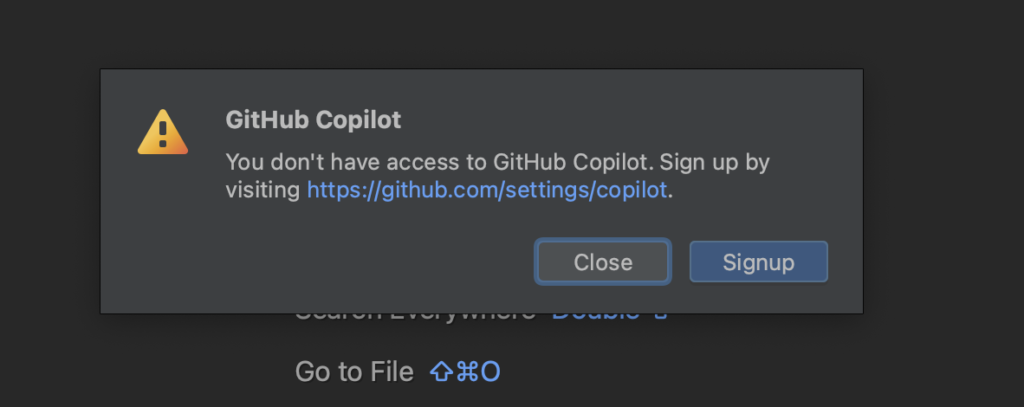
IDE側で以下のポップアップが出るので、「Signup」をクリックしてGitHub CopilotのSignup画面を開きます。

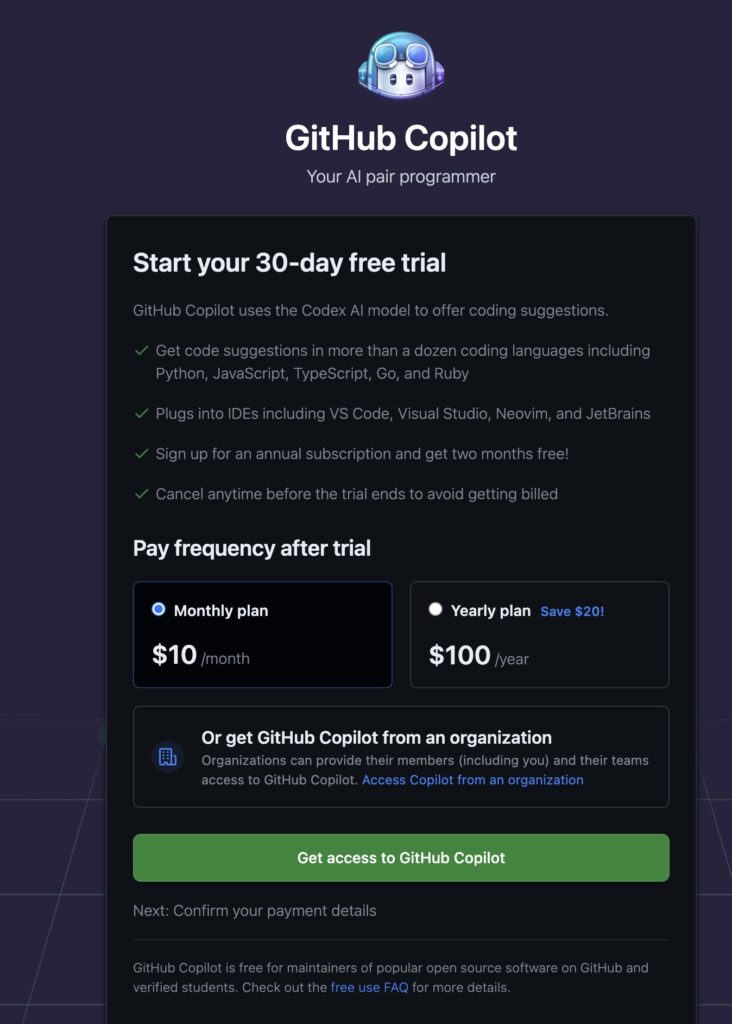
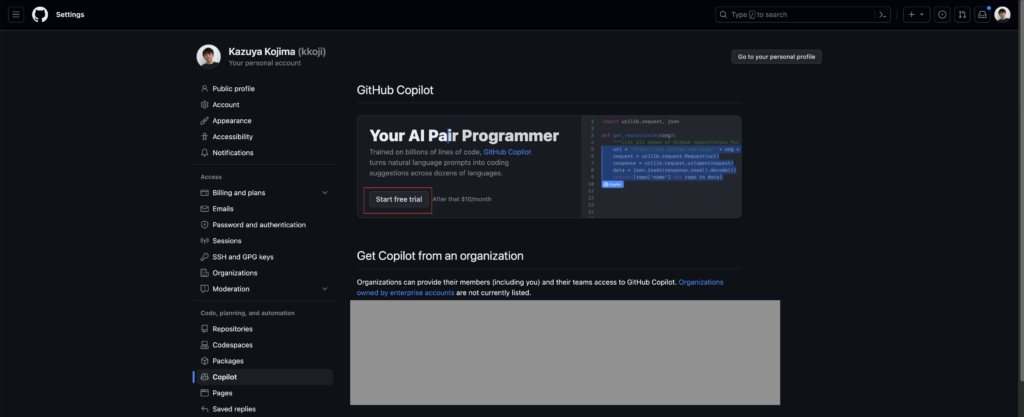
以下の画面で「Start free trial」をクリックします。

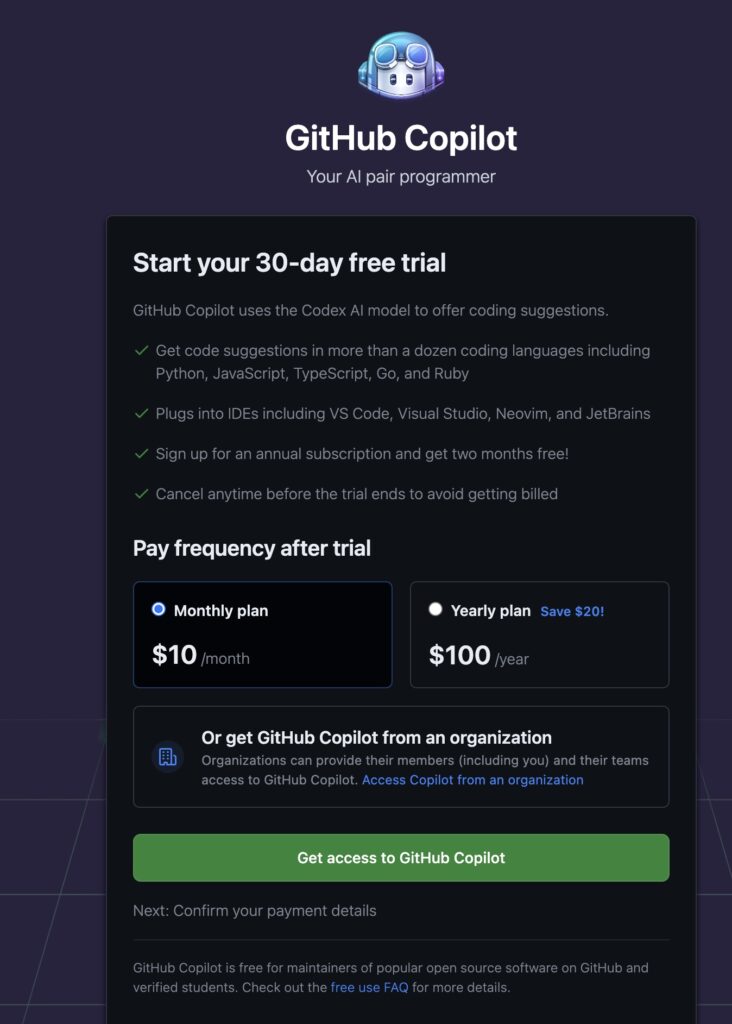
以下の画面では月単位での契約か、年単位の契約かを選択します。
トライアルで試してみたい場合は一旦月単位の契約にしておいて、必要に応じてトライアル期間中に解約するのがおすすめです。

以下の画面では住所や氏名を入力して先に進めます。

次に支払いに使用するクレジットカードを登録します。
ただ、トライアル期間中に解約すれば請求は発生しません。

設定した請求先情報、支払い方法の内容を確認して先に進めます。

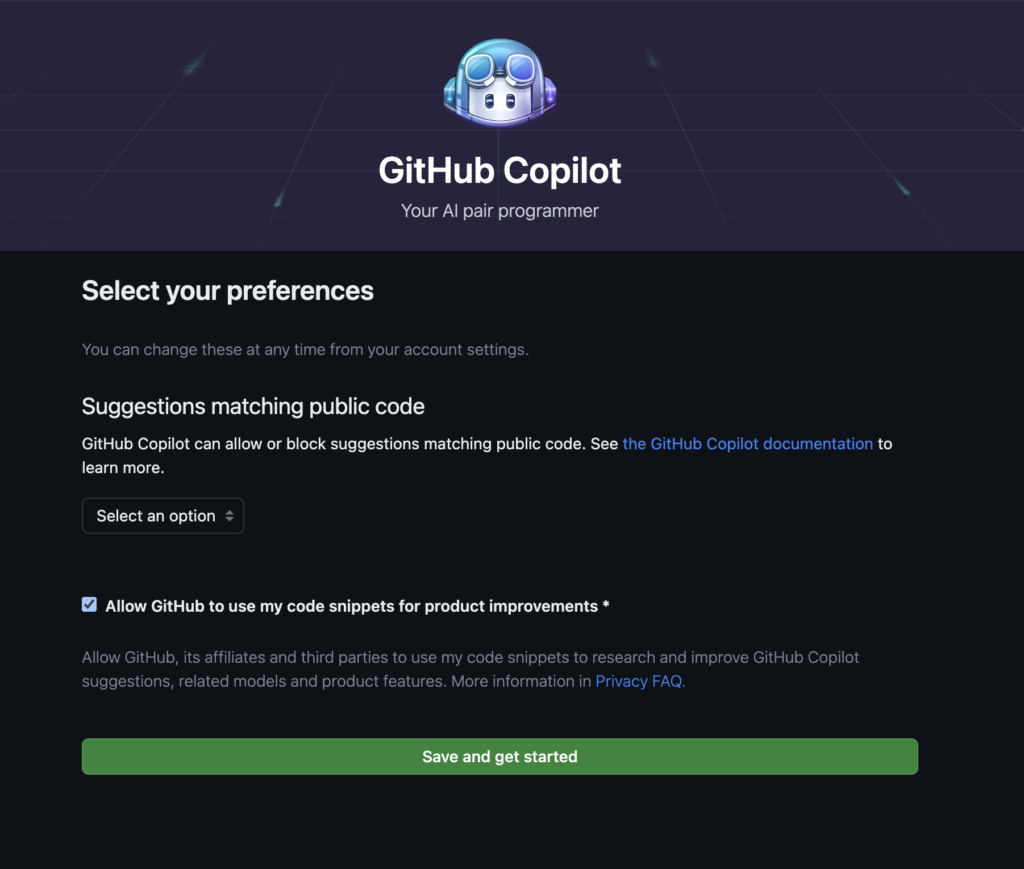
次の画面では2つの設定を行います。
1つ目の設定は「Suggestions matching public code」というものでパブリックに公開されているコードをCopilotの提案に使用することを許可するかというものです。
公開されているコードによってはライセンス規約に沿った形で利用しなければならないものが含まれるため、そういったコードをうっかり取り込んで利用してしまう懸念があります。
こういった懸念を取り払う意味では「Block」に設定してパブリックコードの提案を使用しないのが無難だと思われます。
2つ目の設定は、GitHubがコードのスニペットをサービスの改善に使用することを許可するかというものです(画像下のチェックボックス)。
手元のコードがGitHub側に送信される可能性があるため、公開しても構わないもの出なければこちらもオフにしておくのが良いと思います。

この画面まで来ればセットアップ完了です。

最後にもう一度IDEを再起動すればCopilotが有効化されていると思います。
これでCopilotが使える状態になりました!おめでとうございます!!
使い方
基本的にはプログラムのファイルを作成してコードなどを入力していると内容に応じて提案が表示されるようになります。
動作確認するために適当なTypeScriptのファイルを作成してコードを書いてみます。

まず.tsを拡張子とすることで、TypeScriptに適したコードが提案されます。
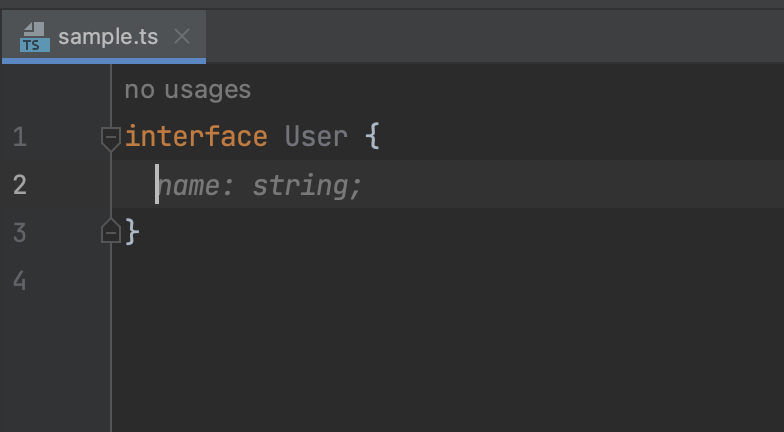
型定義としてUser型を定義していますが、ここでブランケットの中にフィールドを入力しようとすると上の画像のようにUserで持つであろうフィールド名(ここではname)が提案されます。
ここではstring型のnameフィールドが提案されていますね。
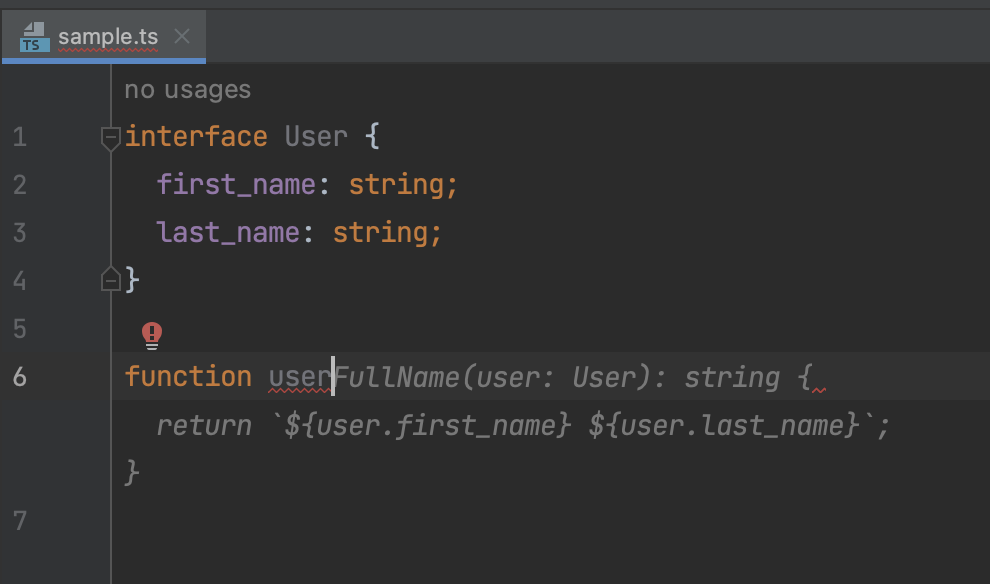
次に関数定義の例を見てみます。
以下の画像のように姓名を持つUser型を作っておき、関数定義でuserまで入力するとユーザーのフルネームを返すコードが提案されました。

簡単な例ですが、このように提案が表示されるようになっていれば正しく動作しています。
次にこの提案を受け入れる(確定させる)キーや別の候補を表示するキーなど、具体的な操作を覚えていきましょう。
Copilotに関連する操作
以下はMacを想定したキーになっています。
提案の確定
提案されたコードを受け入れる場合キー操作。
提案の確定: Tab
別の提案に切り替える
提案が出ている状態で別のコードを提案して欲しい場合のキー操作。
※提案候補が1つしかない場合は切り替わりません。
次の提案: option + [
前の提案: option + ]
複数の提案を並べて見たい場合
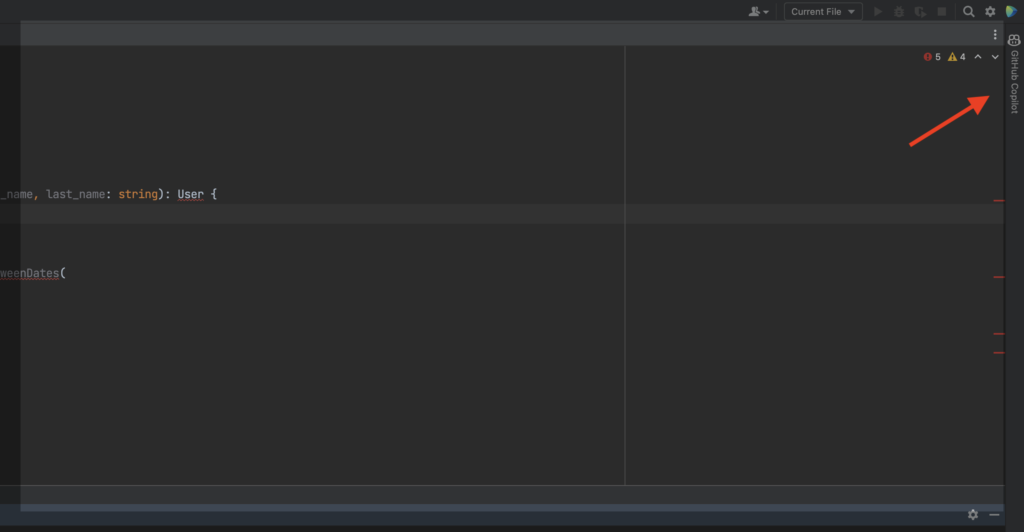
複数の提案を並べて比較したい場合はGitHub Copilotのウィンドウを開きます。
開く方法は画面の脇に出ているGitHub Copilotのボタンを押します。

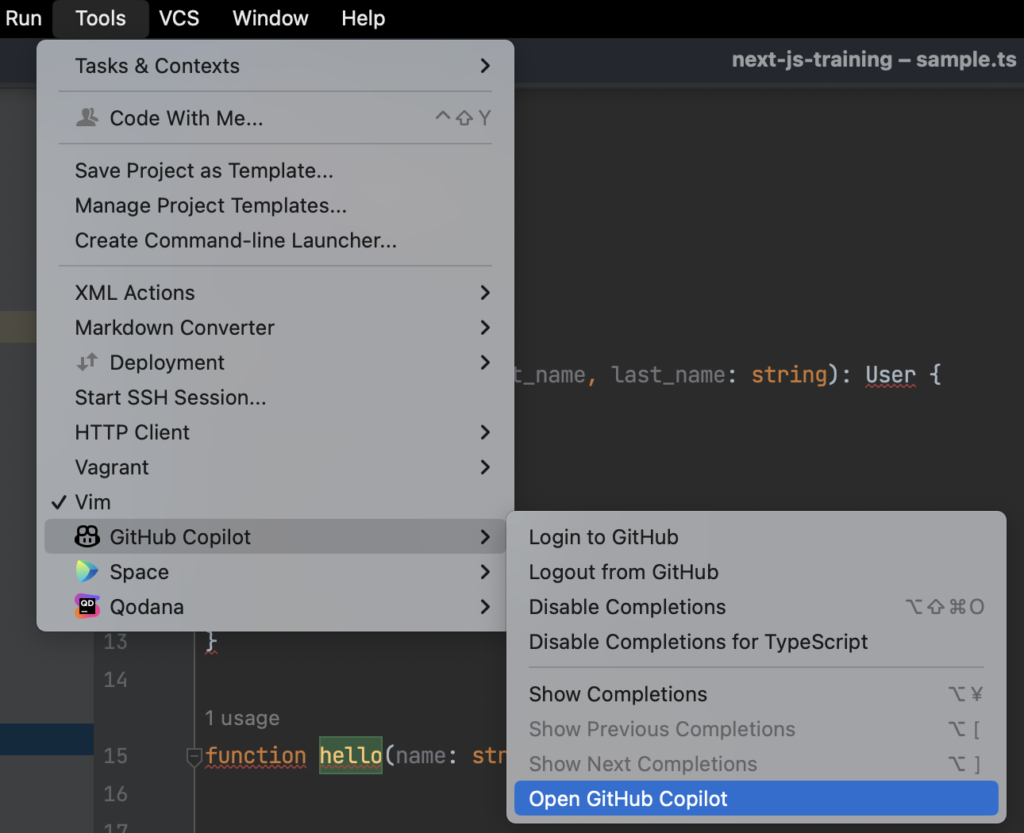
もしくはToolsの中から「Open GitHub Copilot」を選択してウィンドウを開きます。

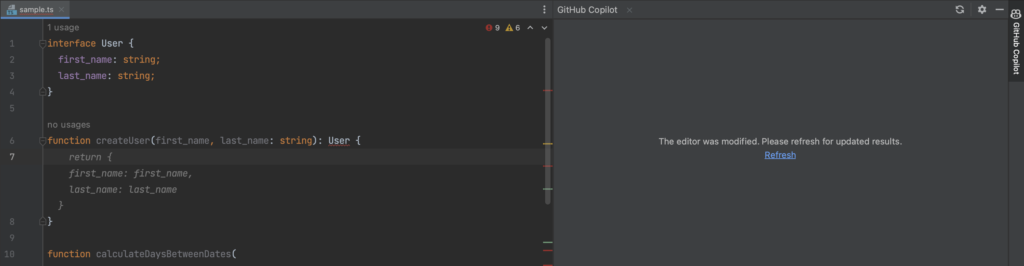
このような形でウィンドウが開きます。

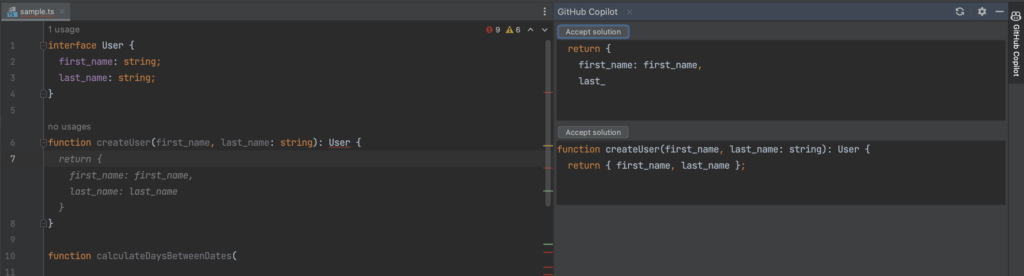
コードの提案が出ている状態でRefreshを押すと、候補のコードが一覧で表示されます。

あとは好きなコードの上部にある「Accept solution」を選択すればコードが反映されます。
Tips
最後にちょっとしたTipsを紹介したいと思います。
コメントに実装したい内容を記載してコードを提案してもらう
Copilotではコメントでこれから実装する内容を説明することで説明にマッチするコードを提案をしてくれます。
言語のドキュメントツールと組み合わせると、ドキュメント化と合わせて適切なコードも生成できてよりメリットを享受できそうですね。
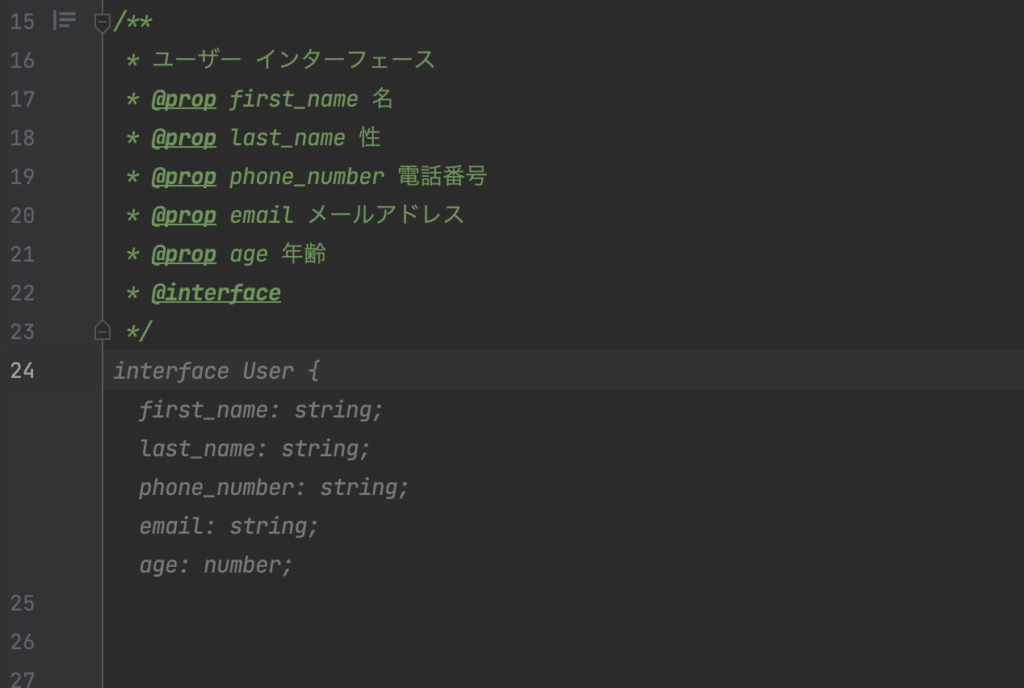
例えばユーザーのインターフェースをコメントで定義すると自動的に以下のコードが提案されてほとんどの部分を自分でタイプせずにコードが出来上がります。

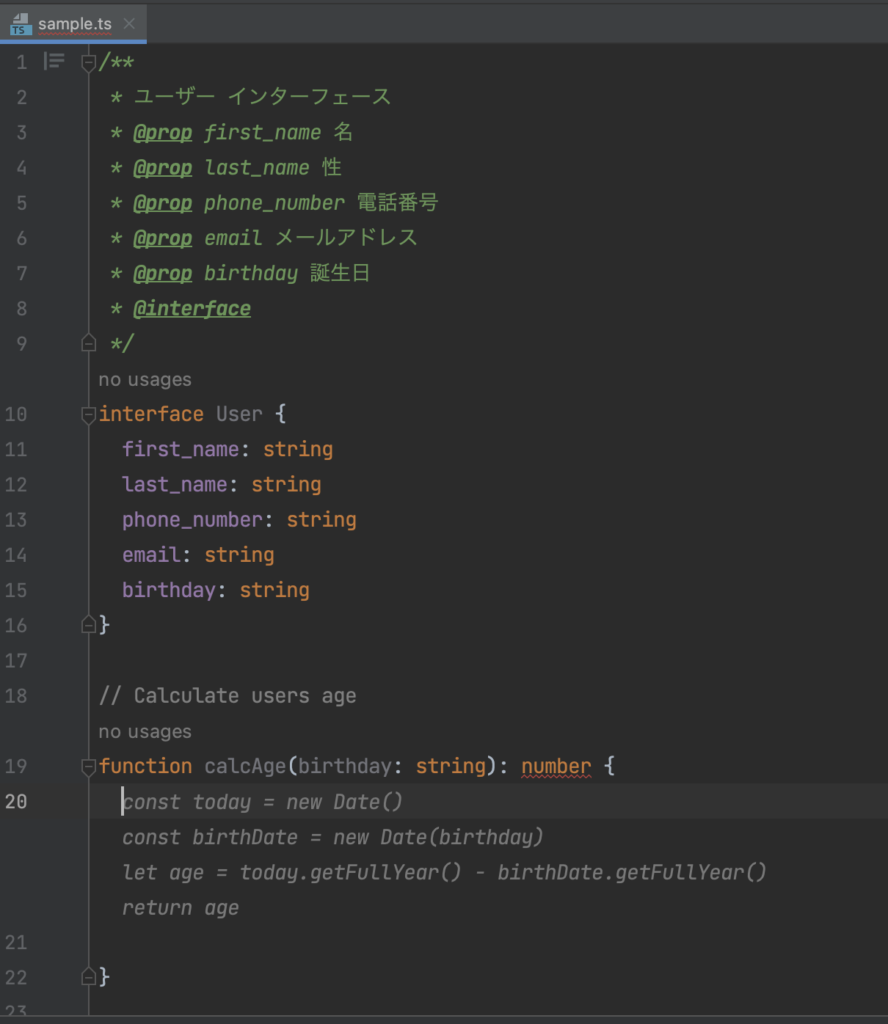
さらにユーザーインターフェースを変更して、誕生日を持たせ、自動で年齢を算出する関数を途中まで書くと以下のようにちゃんと実装部分を書いてくれます。

完璧なコードという訳ではありませんが、ベースとなるコードは大方作ってくれるのでかなり助かりますね。
このようにコードの文脈やコメントなどを元に適切なコードを生成しようとしてくれるので、Copilotに慣れてくるとより便利に使いこなせて行けそうな気がします。
皆さんもぜひ実際に試して活用してみてください!^^



